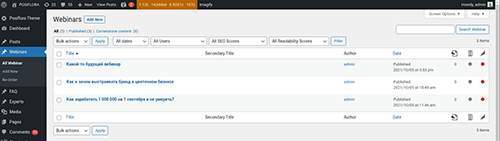
Вебинары представляют собой посты типа «Webinar», которые можно создавать и администрировать в специальном разделе «Webinars».
Вновь созданный вебинар, попадает на страницу вебинаров http://posiflora.com/webinar/. На этой странице автоматически выводятся все карточки вебинаров. В главной секции первым выводится ближайший по дате проведения вебинар. Ниже, в виде тизеров меньшего размера, выводятся остальные будущие вебинары, если такие есть. В секции «Прошедшие вебинары» выводятся веинары, дата проведения которых меньше текущей даты, то есть те, которые уже были проведены.
У страницы со списком вебинаров есть заголовок и вводный текст. Этот заголовок и текст выводятся из обычной страницы «Вебинары Посифлоры» в разделе «Pages». Эта страница обязательно должна быть создана и у нее должны быть заполнены заголовок и основной контент. У этой страницы в выпадающем списке «Template» обязательно должен быть указан шаблон «Webinars Description».
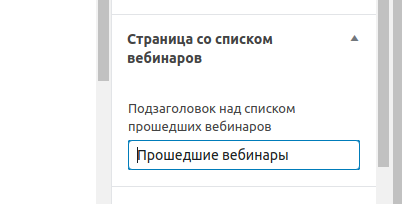
На этой же странице «Вебинары Посифлоры» задается заголовок для секции прошедших вебинаров. Текст заголовка задается в поле «Подзаголовок над списком прошедших вебинаров» в секции «Страница со списком вебинаров»:
Вебинар создается по аналогии с созданием поста в блог. Но с некоторыми отличиями.
У вебинара, как и поста в блог, указывается заголовок. Он будет отображаться на странице со списком вебинаров http://posiflora.com/webinar/.
URL Slug у вебинара следует задавать без употребления слова webinar.
Контент вебинара заполняется только с помощью специальных блоков оформления для страниц. Заполнять контент без помощи этих блоков нельзя, такое содержимое не предназначено для отображения на страницах вебинара.
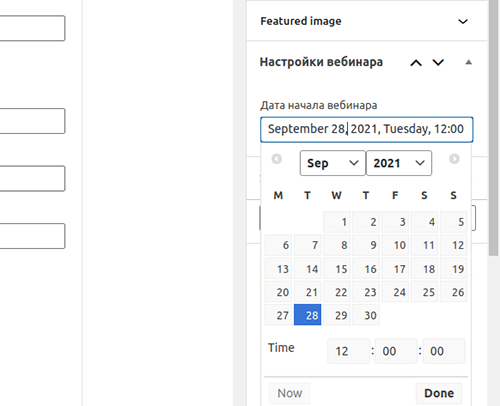
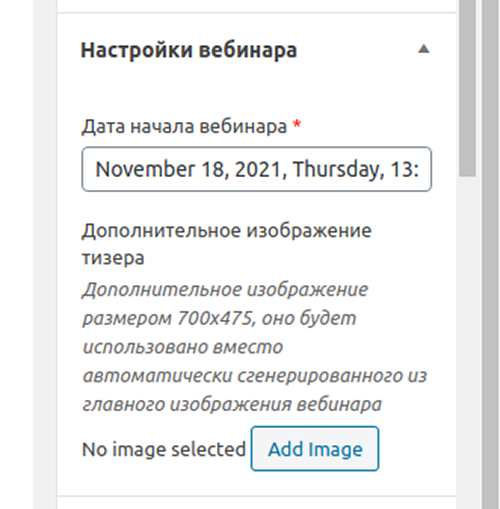
У вебинара нужно обязательно указывать время и дату его начала. Если дату не указать, то вебинар не будет выведен в главной секции на странице списка вебинаров http://posiflora.com/webinar/. Вебинар без указанной даты выведется в конце списка текущих вебинаров с пометкой «Дата не указана». Дата задается в специальном поле в разделе «Настройки вебинара» (Скриншот 3)
Эта дата выводится в карточках вебинаров. Если вебинар уже прошел, карточка вебинара выводится в секции «Прошедшие вебинары» на странице http://posiflora.com/webinar/.
Для постов типа webinar, в отличие от постов блога, предусмотрен новый дизайн, поэтому при создании вебинара нужно обязательно устанавливать чекбокс «Отображать новый дизайн шапки и подвала сайта» в разделе «Дизайн страницы».
Важно!
Когда вебинар прошел, нужно оставить возможность для дополнительного сбора лидов за закрытую ссылку на запись вебинара, которая заливается на YouTube-канал. Доступ у этой записи должен быть закрыт и запись должна быть доступна только по ссылке.
В случае сбора дополнительных лидов включать «Отметить как прошедший» не нужно. Когда вебинар прошел, нужно выбрать в «Тип формы (воронка в amoCRM)» пункт «Сайт», указать тег «вебинарссылка», а также изменить текст в поле «Текст сообщения об успешной отправке данных» на новый, с закрытой ссылкой на доступ к записи вебинара на YouTube-канале. Ссылки на мессенджеры в этом случае нужно отключить.
Все тексты для вебинара должны быть подготовлены в соответствующем документе заблаговременно (решается редакционной политикой), даже те, на которые будут заменены лейбл, заголовок, подзаголовок и текст об успешной отправке (кроме ссылки, которая появится после записи вебинара).
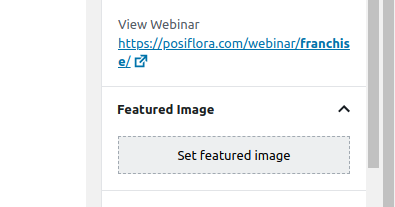
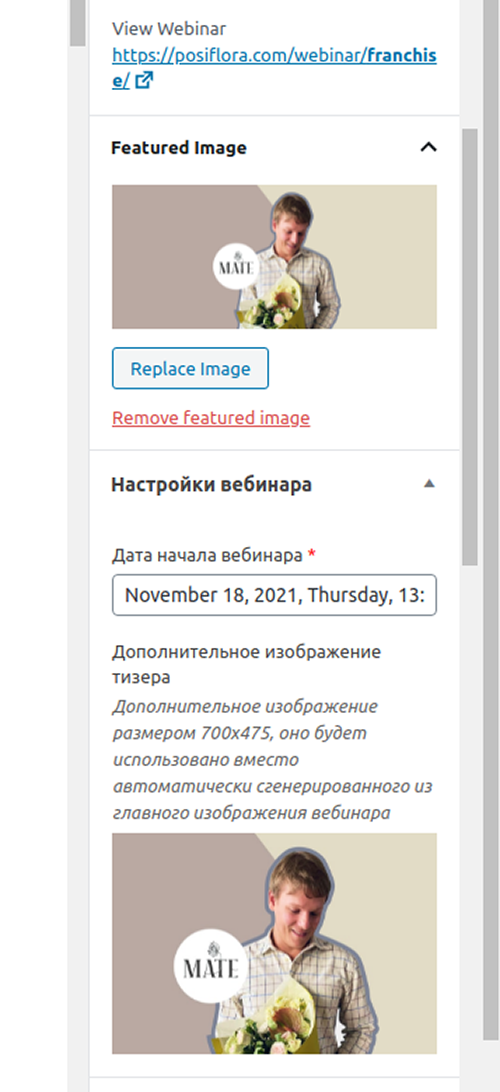
На странице списка вебинаров выводятся тизеры вебинаров с обложками. В главной секции ближайший по дате проведения вебинар выводится с обложкой основного размера. Это изображение дожно быть размером 2440x1084 пикселя в формате .jpg. Оно задается также как и основное изображение статьи в секции «Featured Image»:
Изображения остальных карточек вебинаров создаются автоматически из основного изображения. Основное изображение уменьшается до размеров 700x475 и обрезается по краям, чтобы соответствовать новому соотношению сторон. Но, если дизайнер сделал дополнительно, кроме основного изображения, уменьшенное изображение для карточки, то его нужно задать в специальной секции «Дополнительное изображение тизера» настроек вебинара:
Это изображение должно быть размером 700x475.
Если у вебинара не задано даже основного изображения, на странице со списком вебинаров вместо изображения будет выведен плейсхолдер в виде прямоугольника равного соотношению сторон и размерам того изображения, которое должно быть на его месте.
Важно!
Файлы изображений для вебинаров перед загрузкой в админку нужно назвать соответствующим образом. В начале должно быть слово webinar и через нижнее подчеркивание slug-адрес детальной страницы вебинара.
Например, если адрес страницы вебинара http://posiflora.com/webinar/franchise/ то файл основного изображения вебинара должен называться webinar_franchise.jpg.
Если имеется уменьшенное изображение для карточки вебинара, то к названию его файла следует добавить слово thumbnail:
webinar_franchise_thumbnail.jpg.
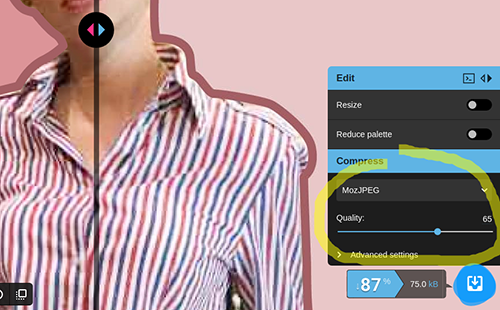
Изображения для вебинаров не должны слишком много весить. Например, после импорта из Figma или какого-то другого редактора, они могут быть 300–700 Кб. Но их можно оптимизировать до размера в 45–75 Кб. Это внушительная потеря в весе и страница вебинаров у пользователей будет загружаться намного быстрее. Чтобы оптимизировать изображение, можно воспользоваться онлайн-оптимизатором https://squoosh.app/. Нужно просто перетащить изображение на страницу оптимизатора, выбрать MozJPEG, если это .jpg и качество равное 65 пунктам: