На главную страницу сайта по-умолчанию выводится 8 карточек последних свежих статей блога. Но можно поставить и старые статьи, об этом ниже, в разделе «Приоритетные карточки статей на главной».
У карточки статьи на главной странице можно добавить цвет фона и цвет текста заголовка. Цвет фона обычно делается одинаковым с цветом фона изображения карточки.
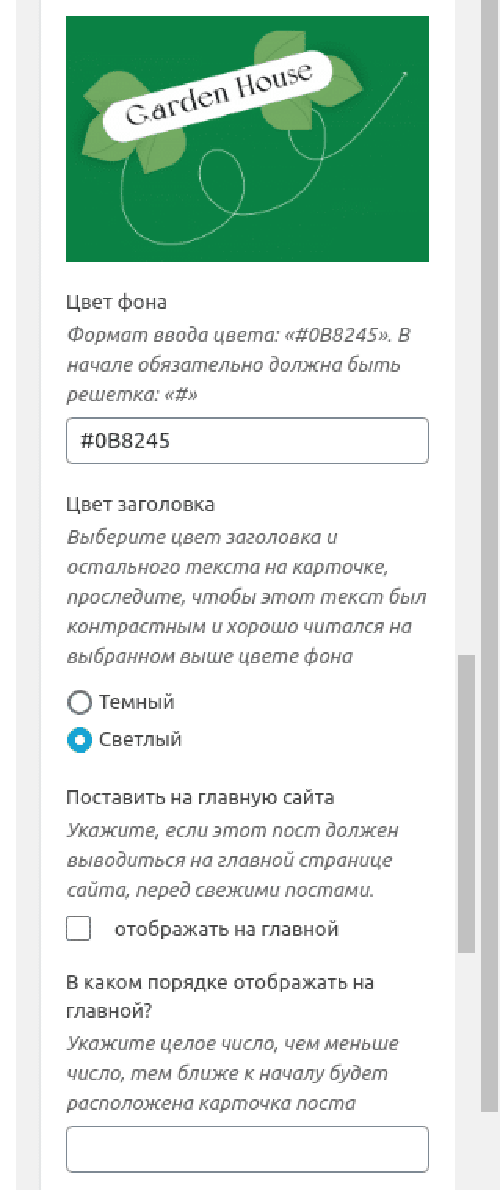
Цвет фона нужно задать в настройках публикации статьи. Он задается в графе «Цвет фона» (скриншот 1). Цвет фона карточки должен обязательно задаваться в шестнадцатеричном формате — это специальный код цвета виде цифр и/или букв с символом решетки в начале. Например, #0B8245 — зеленый цвет главного изображения статьи, на скриншоте ниже.
Код цвета фона должен сообщать дизайнер, ответственный за производство главного изображения для статьи. Но если до дизайнера не достучаться или его нет, а код цвета нужен, его легко добыть с помощью браузера. Для этого нужно открыть специальную панель браузера и сделать всего два клика мышью, как в видео-инструкции ниже:
Цвет заголовка карточки задается только выбором из двух вариантов. Светлого или Темного. Для этого нужно установить соответствующую радиокнопку в группе «Цвет заголовка» (см. скриншот 1).
Важно проследить, чтобы текст на получившейся карточке без труда читался. Если фон карточки темный, то для нее лучше выбрать светлый цвет заголовка и наоборот.
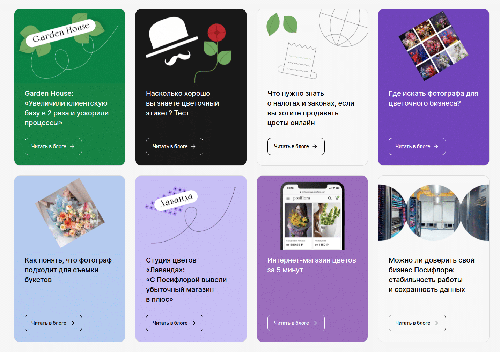
Цвет текста и фона автоматически ставится всем карточкам статьи, на главной странице сайта и на всех страницах блога. Например, в слайдерах на главной странице блога.
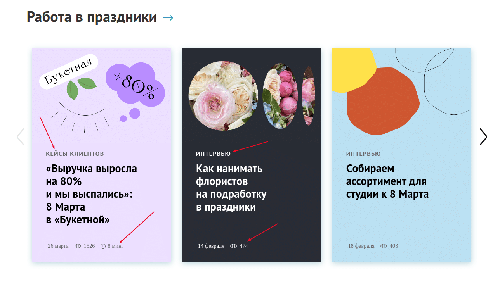
В карточках статей на страницах блога, дополнительно выводится название категории сверху и дата публикации (см. скриншот 3), количество просмотров и время чтения — снизу. Этот текст оформляется белым, если выбран светлый цвет заголовка карточки и темно-серым если выбран темный цвет заголовка.
Важно проследить, чтобы темно-серый цвет текста был читаем на выбранном цвете фона карточки, если цвет заголовка выбран темным.
Для этого, нужно установить галочку напротив «отображать на главной» в разделе «Поставить на главную сайта» (см. скриншот 1).
После того, как пост будет сохранен, карточка статьи появится самой первой в блоке на главной странице сайта, а количество новых статей автоматически уменьшится на одну, чтобы в блоке всегда было 8 карточек. Если таких статей 3, то свежих статей будет 5 и так далее. Все такие карточки размещаются автоматически перед свежими статьями.
Если таких внеочередных карточек добавлено на главную страницу больше одной, то можно контролировать их порядок. Для этого в поле «В каком порядке отображать на главной?» нужно установить целое число. Статьи располагаются в порядке возрастания их чисел. То есть, если есть статьи с цифрами 5, 2, 8 и 3, то в блоке на главной они расположатся в следующем порядке по их номерам: 2, 3, 5, 8.