Якорь — это ссылка внутри страницы на какой-то заголовок или другую часть страницы. Такие ссылки начинаются со ссылки на страницу сайта, сразу после слеша «/» ставится символ решетки «#» и дальше латинскими символами название якоря, которое указано у элемента на странице, например, так выглядит ссылка на форму заявки на сайте Посифлоры: http://posiflora.com/#form. #form — это и есть якорь.
У заголовков статей в блоге есть возможность задавать такие якоря, чтобы потом пользователи, техническая поддержка или маркетологи могли ссылаться на отдельные разделы статей.
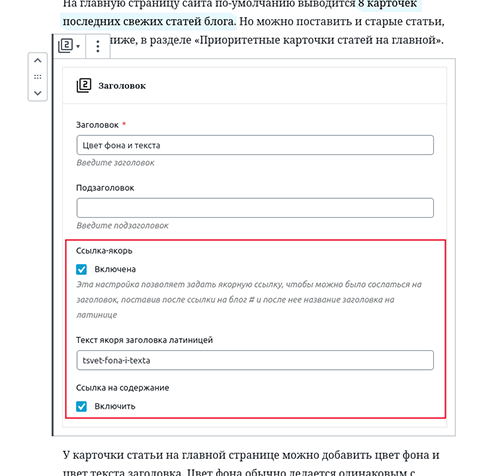
Чтобы включить якорную ссылку, нужно установить галочку «Включена» в настройках «Ссылка-якорь» блока «Заголовок» (см. скриншот 1).
Но этого недостаточно, нужно обязательно заполнить название якоря. Он заполняется без символа «#», этот символ добавится к ссылке автоматически.
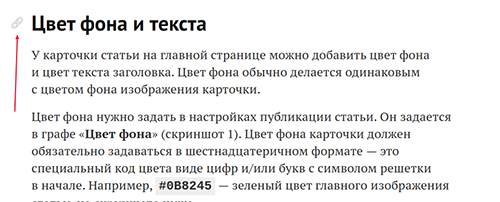
После сохранения статьи, слева от заголовка появится значок звеньев цепи, означающий, что на этот заголовок можно сослаться (см. скриншот 2). Если кликнуть на этот значок, в строке браузера появится полная ссылка на этот якорь, а заголовок «прыгнет» в начало страницы. Это и есть переход по якорной ссылке.
Якорную ссылку можно скопировать из строки браузера. Еще это можно сделать, кликнув правой кнопкой мыши по значку и выбрав «Копировать адрес ссылки» на десктопе или задержав палец на значке, и выбрав в контекстном меню пункт «Копировать» на телефоне или планшете.
Ниже представлен реальный блок-заголовок с добавленным якорем zagolovok-ssilka-yakor
Кроме функционала добавления якорных ссылок, у заголовка есть настройка «Ссылка на содержание», если она включена, то в начале статьи появится автоматически сгенерированный список из якорных ссылок на заголовки статей, то есть, полноценное содержание статьи по которому можно перемещаться, кликая по ссылкам. Пока что это экспериментальный функционал, который работает только в статях справочных материалов.
Подробнее о работе настройки «Ссылка на содержание» можно узнать из статьи «Зачем нужны справочные материалы»